
Das Jahr 2017 begann mit dem 10-jährigen Jubiläum des ersten iPhone – und für Konsumenten wie Anbieter sind die Möglichkeiten des Publizierens in den Ökosystemen von Apple, Google und Co. zur alltäglichen Selbstverständlichkeit geworden. Dennoch ist in nahezu jedem größeren Projekt zum Mobile Publishing die wesentliche technische Frage zum Projektstart dieselbe geblieben: Welches ist die geeignete Produktform? Soll es eine native App oder eine Web-App werden? Oder ist ein hybrider Ansatz doch sinnvoller? Bereits vor fünf Jahren haben wir in einer Artikelserie hier auf smart digits versucht, Licht ins Dunkel zu bringen und die Vor- und Nachteile der verschiedenen Produktformen für Kunden und Anbieter zu charakterisieren. Nach der Vielzahl an technischen Neuerungen in den letzten Jahren ist es Zeit für ein Update:
Mobile-Apps – etwas ganz Besonderes? Oder Business as usual?
Mobile-Apps wurden in den Anfangsjahren der Entwicklung stellenweise als grundlegend neue Form von Software missverstanden – dabei handelt es sich technisch gesehen zunächst einmal um nichts anderes als selbständig lauffähige Applikationen wie Software auf dem Desktop, nur eben entwickelt für Mobilbetriebssysteme wie iOS oder Android bzw. optimiert für die Verwendung auf Mobilgeräten wie Smartphones und Tablets. Dabei haben Mobile-Apps folgende Besonderheiten gegenüber der Desktop-Entwicklung:
- Der begrenzte Platz auf den Displays von Mobilgeräten zwingt zu funktionaler Reduktion und Beschränkung auf das Wesentliche für den jeweiligen Anwendungsfall. Im Gegenzug können Mobile-Apps alle Sensoren und integrierten Geräte der Mobilgeräte nutzen – im Gegensatz zum Desktop gilt das insbesondere für GPS, Lagesensor, Kamera, Mikrophon und andere Hardware, die Funktionen wie z.B. exakte Geolokalisierung innerhalb der Anwendung möglich machen. Beispielsweise wären Apps wie myTaxi ohne diese Geolokalisierung völlig undenkbar.
- In der Regel sind moderne Mobile-Apps hoch optimiert für das Zusammenspiel mit dem umgebenden Mobilbetriebssystem, um dem Nutzer bestmögliche Usability und Funktionalität zur Verfügung zu stellen. Die letzten Jahre der Mobile-Entwicklung haben die Latte dabei für neue Anbieter bereits sehr hoch gehängt, was die Kundenerwartungen an die mobile Bedienung angeht.
- Beide Aspekte zusammen sollten dazu führen, dass mobile Nutzungssituationen und Anwendungsfälle des Kunden möglichst optimal unterstützt werden. Die Erfahrung hat hier gezeigt, dass sich die Software-Bedienung am Arbeitsplatz von der zu Hause oft unterscheiden und dabei ganz andere Herausforderungen auftreten. Dazu ist in den letzten 10 Jahren eine Generation “mündiger Nutzer” sozialisiert worden, für die Apps mit exzellenter Usability selbstverständlich sind – und die alles andere links liegen lassen.
Native Mobile-App – der hochoptimierte Ansatz
Native Apps zeichnen sich technisch vor allem dadurch aus, dass sie jeweils zu 100% in den jeweiligen Systemsprachen der Mobilbetriebssysteme (Java für Android, Objective-C oder Swift für iOS) entwickelt und für diese Umgebungen optimiert sind. Der Entwickler kann im Projekt alle Hardware der Geräte und alle Systemschnittstellen und Dienste nutzen, die Android bzw. iOS dafür zur Verfügung stellen. Auch sind der Phantasie bei den Funktionen für den Nutzer keine Grenzen gesetzt: Alles, was algorithmisch implementierbar ist, kann so auch realisiert werden. Bei der Projektumsetzung sieht man sich dabei allerdings vor die Herausforderung gestellt, dass diese unbegrenzten Möglichkeiten eben auch mit nach oben offenen Entwicklungsbudgets korrespondieren – auch wenn native Entwicklung meist das Optimum an Nutzererfahrung garantiert.
Die technische Umsetzung nativer Apps
- Sowohl Bedienungsoberfläche als auch die zugrundeliegende Business-Logik muss voll in den jeweiligen Entwicklungsumgebungen von iOS und Android implementiert werden. Im Gegensatz zur Desktop-Entwicklung bedeutet das in der Konsequenz faktisch immer schon “zwei Projekte in einem”, falls eine Anwendung für beide Systeme gestaltet werden soll (was in den meisten Fällen notwendig ist).
- Neben der separaten Entwicklung der Codebasis verwenden iOS und Android z.T. sehr unterschiedliche Bedienkonzepte – und im Grunde identische Apps müssen so oft zumindest von der Usability her noch einmal neu gedacht werden. Dazu machen beide App-Plattformen zahlreiche Detail-Vorgaben für die Gestaltung von Oberflächen, die Usability und die Umsetzung von Funktionen, z.B. was Themen wie Datenspeicherung, Rechte-Verwaltung und Nutzung von System-Bibliotheken angeht.
- Beide großen Mobile-Plattformen iOS und Android befinden sich in ständiger Weiterentwicklung; es muss mit jeweils einer neuen Betriebssystem-Generation pro Jahr gerechnet werden. Eine einmal im Markt gelaunchte App muss deswegen immer wieder aktualisiert werden, auch wenn sich an den Funktionen eigentlich nichts geändert hat – das muss natürlich auch in Bezug auf Projekt-Ressourcen entsprechend eingeplant werden. Und der Blick auf länger nicht mehr aktualisierte Apps zeigt, dass dieser Anwendungstyp ausgesprochen schlecht altert.
Daneben hat diese Entscheidung natürlich auch budgetäre Konsequenzen: Gute Mobile-Entwickler sind in Deutschland rar und teuer – nach einer neuen Studie von Stack Overflow sind nur etwa 5% der deutschen Programmierer dezidiert auf Mobile-Entwicklung spezialisiert. Für native App-Projekte muss insofern mit höheren Tagessätzen gerechnet werden als in der Desktop- oder Web-Entwicklung.

Native Apps im Überblick: die vom Nutzer ausgeführte Anwendung wird unter iOS oder Android installiert, sowohl das User-Interface als auch die zugrundeliegende Business-Logik ist voll in den Systemsprachen der Mobilbetriebssysteme programmiert.
Der Vertrieb von nativen Apps
Daneben hat die Wahl des nativen Entwicklungsmodells auch direkte vertriebliche Implikationen (siehe hierzu auch unseren “Klassiker” zur Appvermarktung):
- Vertrieb und Verkauf der App ist nur über die App-Stores der großen Mobilanbieter und auf den von ihnen angebotenen Monetarisierungswegen möglich. Ob man die Präsenz im App-Store nach den Markterfahrungen der letzten Jahre dabei eher als Vorteil oder als Nachteil ansieht, sei dabei zunächst einmal dahingestellt.
- Die übliche Vertriebs-Provision von 30% Umsatzbeteiligung auf den Endkundenpreis für Einzelverkauf und In-App-Kauf ist de facto nicht zu umgehen und muss in der Business-Kalkulation berücksichtigt werden.
- Anders herum ist die App-Store-Präsenz bei der Nutzung von In-App-Käufen als Geschäftsmodell oder insbesondere bei den seit 2016 von Apple eingeführten Abo-Modellen gar nicht zu vermeiden. In den sauren Apfel der Umsatzbeteiligung muss man in diesem Fall schlicht beißen.
- Consumer-Apps können in der Regel recht gut nach diesem Modell vertrieben werden – sinnvolle und handhabbare Modelle für den B2B-Bereich sind beim Vertrieb über App-Stores dagegen nur begrenzt bis gar nicht realisierbar (vor allem, wenn die Hoheit über Kundendaten und Kundenkontakt beim App-Anbieter bleiben soll).
- Bei allen App-Store-Angeboten sollte bedacht werden, dass Shop-internes Marketing nur sehr bedingt möglich ist: Zwar kann man ein Stück weit mit App-Store-Optimization weiterhelfen, aber bei der mittlerweile großen Zahl an nicht mehr gepflegten und kaum verkauften “Zombie Apps” in den Appstores ist die Sichtbarkeit des Angebots eines der größten Probleme im App-Vertrieb. Ohne ein professionelles Online-Marketing drum herum (das natürlich mit entsprechenden Budgets einkalkuliert werden will) ist hier nichts zu machen.
Was spricht für die native App-Entwicklung?
Auch wenn Native-Apps ihre vertrieblichen Nachteile haben, kommt man oft um dieses Modell gar nicht herum, wenn man optimale Funktionalität für den Nutzer erreichen will. Insbesondere gilt dies für folgende Bereiche von Funktionen:
- Usablity: Eine App soll sich für den Nutzer passgenau in die Nutzungskonventionen der Mobilbetriebssysteme einfügen und dabei die gewohnte Bedienung und das Look & Feel von iOS/Android bieten.
- Performance: Eine App beinhaltet größere Mengen performancekritischer Funktionen, etwa bei einem hohen Anteil hinterlegter Business-Logik, bei der Abbildung komplexer Prozesse oder der Notwendigkeit zu aufwändigen Berechnungen.

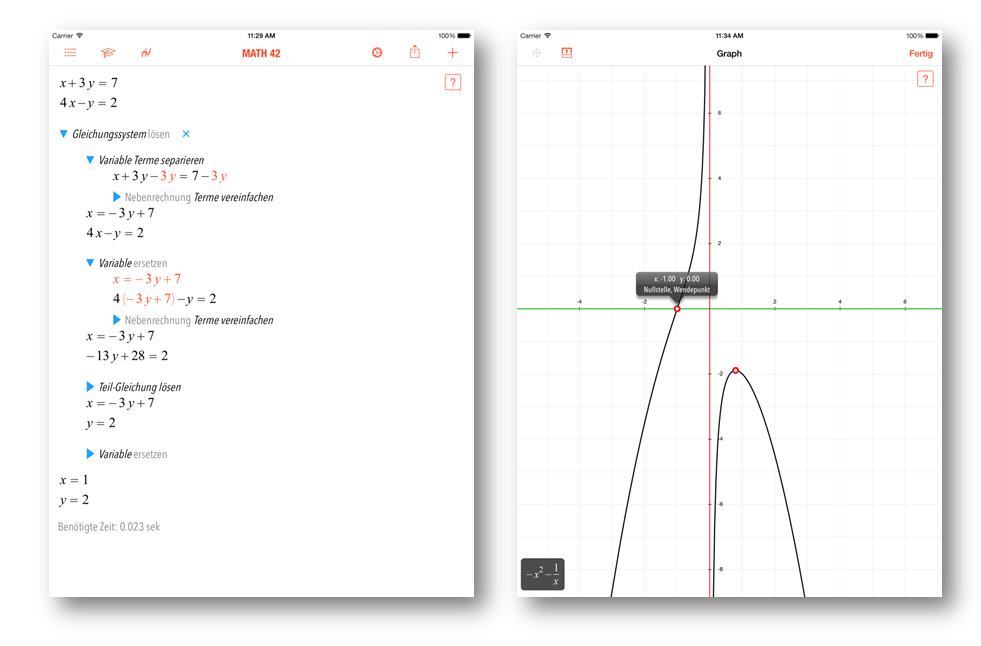
Hausaufgaben-Unterstützung durch native Apps: Mit seiner Kombination einer ausgefeilten Mathematik-Engine realisiert Math42 das schrittweise Lösen algebraischer Probleme aus der Oberstufen-Mathematik; aufwändige Graphen-Visualisierungen gehören hier fast selbstverständlich zum Funktionsumfang dazu. (Quelle/Copyright: math-42.de)
- Grafik und Visualisierung: Die App stellt hohe Anforderungen im Bereich dynamischer Visualisierung, etwa mit 3D-Grafiken, hochperformanter Interaktivität, Multimedia-Funktionen oder Augmented/Virtual Reality. Insbesondere gilt dies für die allermeisten Gaming-Apps.

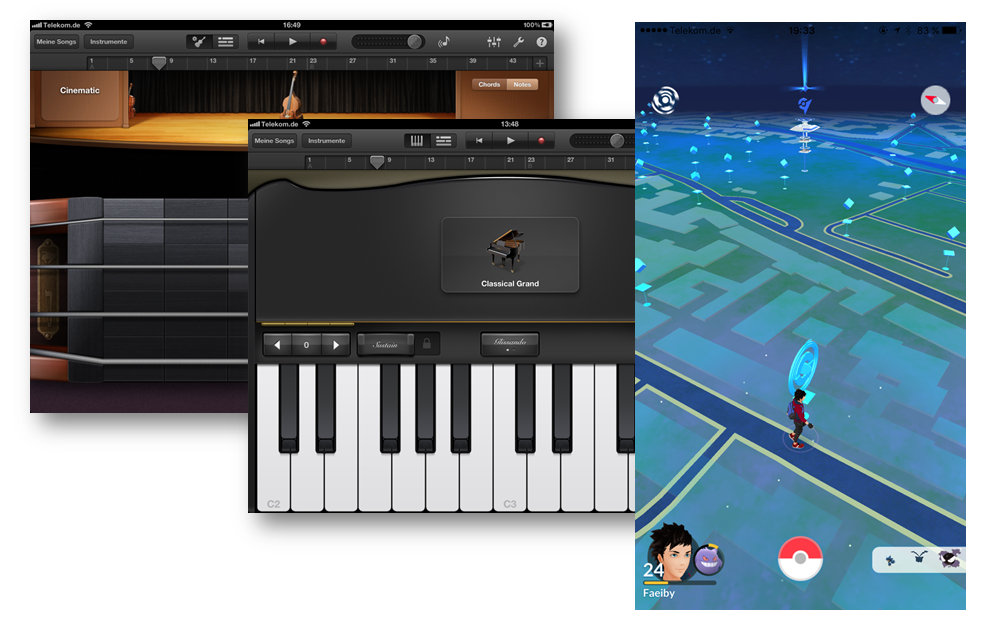
Typische Beispiele nativer Apps: Die Musik-App “GarageBand” nutzt quasi alles aus, was iOS an Klangerzeugern zu bieten hat und realisiert aufwändige Touch-Steuerung für die Instrumenten-Controller. Und auch Spiele-Apps wie Pokemon Go mit integrierten 3D-Visualisierungen und AR-Funktionen wird man nicht ohne weiteres ohne native Funktionen implementieren können. (Quelle/Copyright: apple.com, niantic.com)
- Geräte-Schnittstellen: Für den Anwendungsfall ist der Zugriff auf Sensoren oder Hardware der Geräte wesentlich, z.B. Kamera, Mikrofon, GPS, Bewegungs- und Lagesensor.
- Personalisierung und Individualisierung: Viele Entwickler setzen inzwischen auf eine hochgradige Personalisierung ihrer App, um die Nutzererfahrung zu verbessern und durch enge Bindung des Kunden an die App die Retention-Rate zu verbessern. Auch hier wird man für die Entwicklung der entsprechenden Funktionen eine native App wählen.
- Betriebssystem-Schnittstellen: Für den Anwendungsfall sind System-APIs notwendig, wie z.B. In-App-Kauf, Push-Notifications, Schnittstellen zwischen Apps wie bei den iOS-Share-Funktionen, Zugriff auf das Dateisystem oder zentrale Dienste wie iCloud, Apple Pay oder Apple Health unter iOS.

Die “Panama”-App von Mixtvision: Die App glänzt nicht nur durch aufwändige Animationen und 3D-Navigation in nativer Implementierung, sondern hat auch die Herausforderung des App-Marketing gemeistert – insgesamt ein Benchmark für deutschsprachige Kindermedien-Apps. (Quelle/Copyright: mixtvision.de)
Sie wollen mehr wissen?
Unsere Artikelserie wird in den nächsten Wochen hier bei smart digits fortgesetzt. Wenn Sie Bedarf an weiterem Know-How für Ihre App-Projekte haben, sehen Sie sich gerne unsere Seminare im Programm der Akademie der deutschen Medien und bei der XML-Schule an, z.B. im Mai 2017 zum Thema “Web oder App? Digitale Content-Produkte entwickeln und umsetzen”. Daneben stehen wir Ihnen natürlich für Projektberatung, Workshops und Inhouse-Seminare zur Verfügung – kommen Sie dazu gerne jederzeit auf uns zu!

Pingback: App-Entwicklung: Nativ, Web oder Hybrid? Teil 3: Der richtige Entwicklungspfad | smart digits
Pingback: App-Entwicklung: Nativ, Web oder Hybrid? Teil 2: Web- und Hybrid-Apps | smart digits
Pingback: Native App oder Web App? Teil 3: Welche Kombinationen sind möglich – und was ist dafür zu tun? | smart digits
Pingback: Native App oder Web App? Teil 2: Welche App Technologie ist für welchen Zweck besser geeignet? | smart digits
Pingback: Native App oder Web App? Teil 1: Definitionen und Entscheidungskriterien | smart digits